About NIKE TECH
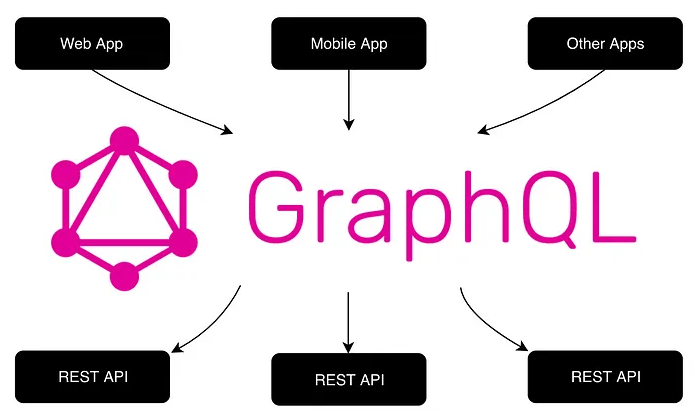
These are just a few of the exciting accomplishments teams are achieving with GraphQL at Nike. Officially released by Facebook in 2015, GraphQL is an open source specification that provides a more efficient, powerful and flexible alternative to REST for front-end web and mobile experiences. GraphQL enables two paradigm shifts for client teams.
First, it empowers a flip in the client-server REST model. Rather than procedurally piecing together a multitude of endpoints and schemas themselves, client teams simply define their exact data schema requirements across services in a declarative query. This reduces the domain-model learning curve, the number of expensive client-server network requests and the over- and under-fetching of data.
Second, GraphQL’s declarative interface, along with our growing API graph, facilitates reusability across client teams. Teams leveraging the same shared resolvers and API schemas no longer need to stand up their own aggregation layers, greatly speeding up time to market. This all but eliminates custom, one-off aggregation code that would otherwise need to be developed, tested and maintained redundantly by each client platform and experience team.
As Nike continues to innovate and explore GraphQL, teams have started a cross-org working group called “GRAND”, which stands for GraphQL at Nike Digital. GRAND aims to provide a common set of stateless aggregation gateways on top of Nike’s many hundreds of microservice APIs. Further, GRAND’s objectives are to:
- Improve time-to-market through thinner clients with reduced network calls and data orchestration; no more overhead to build and support one-off aggregation layers
- Provide shared functionality through reusable GraphQL schemas and resolvers
- Improve client performance by reducing the number of network calls needed for client-applications
Teams at Nike innovating with GraphQL include Checkout, Cart, Wishlist, Nike App, CMS, Nike By You (NikeID), to only name a few. Here is a brief account of the teams’ experiences with the open-source API query language.

Nike.com Checkout
The Checkout team began their GraphQL journey in late 2017 to deliver the best Nike.com cloud checkout experience for consumers. The team needed to aggregate data across a multitude of microservices. An early GraphQL proof of concept quickly demonstrated the value they were hoping for, and by early 2018, they had limited releases to production.
When the Cart and Wishlist Nike.com experiences also needed aggregation, it was clear that the time had come to evolve the GraphQL POC into a common stateless gateway, reusable across experiences. Rather than develop and maintain custom code and infrastructure for each individual experience, a reusable GraphQL implementation was chosen.
Adapting their learnings from the open-source community as well as from Nike’s inner-source GraphQL community, the GraphQL working group and Checkout team started GRAND. Much of the early work on GRAND came from abstracting the successes of Checkout using GraphQL. The goal for GRAND is to provide a set of horizontally-scalable stateless GraphQL aggregation gateways. Once a Nike microservice is integrated by a single team, it becomes part of Nike’s larger graph, reusable by all Nike web and mobile experiences.
With GRAND, the Cart team was able to deliver on tight deadlines for the 2018 holiday season — something that would have been tough with a built-from-scratch experience aggregation service. Having used the same underlying schemas, the Cart and Checkout teams were able to share data via web storage to allow a user to skip redundant API calls when navigating between web applications. This vastly boosted performance for users. This initial work on GRAND set the stage for the production GraphQL gateway, which was leveraged by several additional cloud experiences in late 2018.
GraphQL and GRAND provide a number of benefits to the Checkout team, including:
- Reusability: Rather than building custom, one-off aggregation layers for every new experience, GraphQL API integrations are reused across experiences. This significantly speeds up time to market, serving consumers more quickly.
- Experience-First APIs: The Checkout team is able to declaratively define the precise data they need across microservices. This increases client performance as less data is transferred between client and server with fewer round trips.
- Lighter client: As more services have become stateless, clients have become more stateful. This leads to thicker clients with more code being pushed to the front-end. GraphQL simplifies Checkout’s front-end state management, accelerating their team and making continuous updates easier.
- Observability: Planned GraphQL tooling allows for a level of in-depth analysis and visualization. The team can easily observe how underlying services are performing down to the individual data fields being requested by clients. Service teams, too, will have a clearer understanding of how and who is calling them.
- Automation: The open source community tooling allows for automated generation of mocks and tests based on GraphQL schemas. The plan is to also automate the generation of GraphQL schema from our microservice OpenAPI 3 Swagger docs. (The robots are coming!)
Nike App at Retail
The Nike App team leveraged the same shared solution in GRAND to quickly integrate with downstream APIs as they brought the Nike App to retail doors. The goal of the Nike App and its localized product recommendations is to provide personalized, contextual recommendations near consumers’ real-time locations.
Network calls are particularly expensive and a drain on battery life for mobile apps. The best practice is to reduce the number of API calls to deliver the desired user experience with the fewest number of network requests possible. In the world of microservices, this is a challenge.
The solution was to use GRAND and GraphQL to provide a single network call for the Nike App, retrieving data across three nested microservices and reusing API integrations provided by other teams that use this stateless gateway.
Using GraphQL and GRAND amounted to a triple win for the Nike App:
- Code reduction: The single GraphQL API call reduced hundreds of lines of client code needed to orchestrate calls across many microservices.
- Reusability and consistency: Both iOS and Android Nike apps are able to reuse the same gateway for data aggregation.
- Performance gains: Expensive client network requests are reduced. Further, GraphQL eliminates the over-fetching of data by tailoring the response to their mobile experience requirements. Nike App reduced their payload from 500KB to 11KB!
CMS
The CMS team began using GraphQL when migrating their platform from Aurelia to React (another popular Facebook OSS library). One difficulty with the previous platform was the multiple API calls needed due to Nike’s microservice architecture. The team knew an aggregation layer would reduce network calls and greatly simplify the front-end development process. When they decided to migrate to React, they, too, implemented GraphQL as their aggregation layer.
Today, there are more than 17 microservices that the CMS team aggregates with GraphQL to deliver a premium content authoring experience. Previously, in a monolithic architecture with fewer services, the CMS team would manage the asynchronous nature of multiple API calls on the front-end, calling each service and dealing with responses one at a time, as they resolved in a promise chain. With GraphQL, the CMS front-end just needs to make one request to retrieve a data model optimized for the front-end experience.

Nike By You (NikeID)
Nike’s Customization team began their GraphQL journey in 2017 to simplify how the Customization Lab, an internal operations web application, communicates with a complex network of back-end microservices.
Similar to the CMS team, the NikeID team adopted GraphQL alongside a front-end re-architecture. Transitioning from a large Redux store containing many modules made up of hundreds of lines of asynchronous data orchestration to a declarative, query-based model was a breath of fresh air. Using Apollo Client, the NikeID team mapped GraphQL queries to their respective front-end components and fetched data only as needed.
On the server, composing dozens of REST endpoints into a clean set of GraphQL queries and resolvers felt natural and intuitive compared to the often-contrived custom aggregation services of the past. Past custom aggregation layers were essentially tech debt before they were ever deployed, quickly becoming maintenance nightmares. Downstream service contracts would change, new business requirements would arise, and there would be limited bandwidth to maintain them. With GraphQL, the team has a flexible, reusable interface to satisfy their data requirements.

Order Futures Buy, GameDay, and API+
Nike’s Commercial Content team, in conjunction with the Nike Technology Order Futures Buy, GameDay and API+ teams, identified a recurring issue in how product data was managed. For years, these teams created their own data lakes of cached product data. Time and again, they ran into data inconsistencies, resulting in negative consumer impact.
The team made a unanimous decision to use a single, flexible product API using GraphQL. After creating a number of proofs of concept for GraphQL frameworks, including a Spring Boot/Java implementation and a Scala/Akka implementation, the team landed on using the same NodeJS Apollo Server implementation being used by the teams above. Since aggregating microservices often introduces an I/O problem for clients, where they must call many APIs asynchronously, NodeJS and JavaScript became a clear choice for them.
The team uses GraphQL to provide a better user experience. GraphQL allows them to return smaller payloads by specifying exactly the data schema needed. Their UI no longer needs to maintain a set of APIs to fetch various data points. Their GraphQL implementation aggregates five REST microservices: their Image Library service, Copy Service, Product Attribute Service, Video Library and the Tech Sheet Service. The team is excited for its Q4 release and are scaling to meet the needs of their various teams.
Conclusion
At Nike, we obsess over optimizing the consumer journey — aiming to deliver premium experiences throughout our digital ecosystem. We constantly evaluate new technologies that may improve these experiences. As the software industry produces new technologies daily, it’s important to carefully weigh the benefits of any new technology with the cost of adoption. GraphQL is proving to be a winner for both Nike and our consumers.
A cross-org working group continues to utilize a shared graph of Nike APIs to facilitate reusability across experiences. As Domain microservice APIs are integrated, any experience will be able to effortlessly retrieve data without any additional custom aggregation code. Stay tuned, as teams at Nike continue to explore leveraging GraphQL to redefine the Nike shopping experience at global scale.
Interested in joining the Nike Team? Check out career opportunities here.